忘れてしまいそうなのでこちらに健忘録を書いておきます。
デジタルサイネージと言えばパワーポイントで作成して専用のソフトでモニターに移す・・・
みたいな流れですが
「wordpressを使用して、デジタルサイネージを作成する」ことにしました。
wordpressにテーマを追加する
テーマはDigitalSignagePressThemeを使用します。
もうこのテーマはなくなってしまったようですが、内容は何もなく空っぽ的なものです。
とにかく、余白をなくすテーマのようです。私はギリギリダウンロードできたのですが、本当に何もないテーマです。
Foyer(ホワイエ)プラグインを追加する
どちらかと言えばこちらのプラグインが大事です。このプラグインでサイネージを作成することが可能です。
https://ja.wordpress.org/plugins/foyer/#description
こちらからダウンロードできます。
インストールしますとディスプレイ・チャンネル・スライドの3つのメニューが追加されます。
Foyerの使い方
①スライドを作成する
②チャンネルを作成する
③ディスプレイを設定する
の順で作成していきます。
①スライドの作成
1920×1080サイズの静止画を準備します。(フォトショップやペイントなどであらかじめ作成)
縦のサイネージを作りたい場合は1080×1920の画像を準備します。
スライド新規作成で背景画像を設定します。背景画像に準備した静止画をアップロードします。
背景には画像・動画・youtubeを設定することができます。
形式にはテキストを入れたい場合や投稿した記事などを入れたい場合ここで選択できます。
10枚スライドしたい場合はこのスライドファイルを10個作ります。
動画を設定した場合は最後まで流すかどうかの選択があります。選択をしないと、チャンネルで設定した時間で切り替わってしまいます。
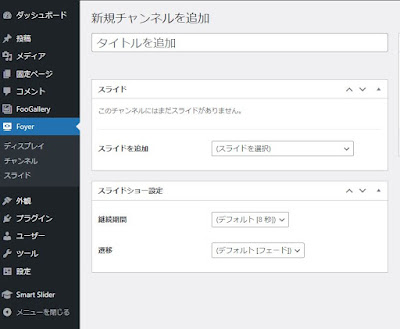
②チャンネルを作成する
スライドの準備が出来たらチャンネルを作成します。
チャンネルは作成したスライドを配置する場所です。
新規チャンネルを追加して作ったスライドを追加していきます。
スライドショーの設定をします。デフォルトでは8秒で切り替えはフェードになっています。
スライドはドラッグで入れ替えが可能です。
③ディスプレイを作成する
ここで初めてアドレスが確定します。このアドレスでサイネージが流れます。画面を全画面にしてみればサイネージの完成です。
一時的な南ネルの予約もできますので、イベントなどあった場合はその時だけ流すチャンネルを作成して設定しておけば自動で切り替えてくれます。
パーマリンクは編集できるのでわかりやすいアドレスに変更します。
ネット上でできるので、変えたいときもすぐに対応できます。超便利!!






0 件のコメント:
コメントを投稿